Why React Native Can Reduce Your Development Costs

Content Marketing Manager at TechMagic. Mainly focused on content marketing, SEO optimization, and media relations.

Still hesitating about the cost-effectiveness of React Native? Learn how this framework can reduce your development costs and perfectly fit your budget ✓
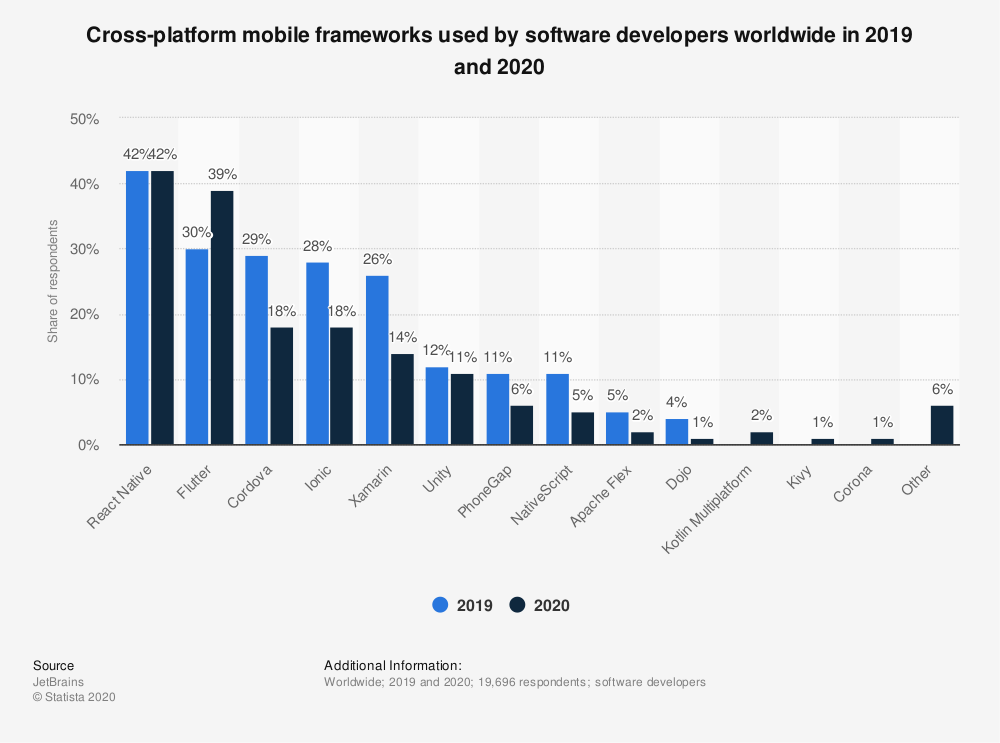
Nowadays, the mobile app industry is consistently stealing the show. So if you want to take over the market, app presence on all platforms is a must. Since building a native app for each platform is a costly and time-consuming approach, this is where cross-platform development comes in handy. And React Native is one of those cross-platform solutions. According to the 2020 developer survey by Statista, React Native is the most common cross-platform application framework used by global developers.

And there are excellent reasons for that. React Native offers high performance, cost-efficiency, and faster time to market. And the list goes on. In this article, we'll go through the critical cost-saving benefits of using React Native, and you'll be convinced of the cost-effectiveness of React Native.
Top 7 Factors that Influence App Development Cost

Before we dive into information on how React Native reduces the cost of development, let's first consider the main factors that influence the app development cost:
- Type of app development. The most crucial factor influencing your software development cost estimation is the type you choose to develop. So, native or cross-platform development? Using cross-platform development allows you to reduce costs and save engineering time using the same code across both platforms. The native approach can be more costly if you want to design and develop software for each platform separately.
- App platform. Do you want to create an iOS or Android app? Or probably both? Each platform involves different programming languages, various development tools. Moreover, the user experience design of the iOS app varies significantly from the Android one, not to mention engineering. Determining which platform your mobile solution will run can help predict development time, size of the team, and, therefore, cost.
- The complexity of functions and features. The required app features and the complexity of their implementation have a substantial impact on mobile app development costs. For example, if your software has essential functionality like a calculator, it'll require much less investment and development time. Suppose you're going to build a large mobile app that contains complex functionality (an immense database, VR/AR features, different integrations, etc.). In that case, you'll need a bigger team, much more time, and costs to develop such a solution.
- UI/UX design. Design is an integral part of any mobile app’s development. The cost of your app development may depend on very detailed design specifications. For example, when considering your app user interface, you can choose a native design that contains ready iOS and Android templates. This design approach is faster and more cost-effective. Another option is custom design that implies unique architecture of each UI element. In this case, it'll require more time for designing and eventually turn out to be more costly.
- Specific backend. If you want your software to contain features like user accounts or an opportunity to upload images, you'll need backend development. Backend stores and arranges data and ensures the app on the client-side runs properly. So, your app development costs may significantly depend on the number of variables involved in the backend.
- Third-party app integrations. If you want to add extra features from other sources, it can drive up the app development costs. For example, adding GPS integration, social login, or payment integration such as Apple Pay may significantly increase your app development total cost.
- App testing. At every stage of development, you should verify that software runs properly and has no bugs and vulnerabilities. To minimize issues and ensure the app's quality, you need QA engineers. The size of your QA team directly depends on your app's size.
Now when you know what may influence your app development costs, we can consider how React Native can reduce the cost of mobile app development.
React Native Cost Reduction Benefits
Let's learn the most convincing reasons why you must rely on React Native for your next mobile app development and see how this framework can significantly reduce your development costs.
Reusable code and components
Using React Native, there is no need to develop separate mobile apps for each platform. Reusable code and components are probably the most significant advantage of how React Native reduces costs. This framework allows developers to write code once and share it from 90% to 99% between iOS and Android platforms without any technical flaws or glitches.
Reduction in time and development costs
Thanks to reusable code and ready-made components, you can cut the production time and cost in half. Using React Native, developers can easily maintain the same code base between different platforms.
Lower maintenance cost
To compare, native apps require regular updates for each mobile device separately. As for cross-platform apps, they have the flexibility to be available to the users avoiding versioning. Using RN, you deal with single coding; therefore, you fix bugs for one code only. As a result, React Native reduces app development costs and makes maintenance more straightforward.
Lots of ready-made solutions and libraries
One of the great benefits that reduce the cost of developing React Native apps is popularity and community. Since RN has enormous popularity among developers, there are many publicly available ready-made solutions and libraries that allow meeting the challenge faster. For example, suppose you want your mobile solution to contain social media features such as social share or sending simple data to other famous social networks. To implement this feature fast, you can use the react-native-share library.
Great customer experience
None of us likes to wait for an app loading for a long time. High app performance is one more obvious reason how React Native can cut your development costs. This is because the RN framework uses native UI elements, and it’s compiled into a native app. As a result, you get a faster and more competitive mobile app that offers an instantaneous loading experience.
Lower UI cost
React Native allows designers to bring uniformity and fully optimized UI that perfectly works on numerous devices. This leads to more responsive user interfaces, a smoother feel, and a superb user experience. Therefore, RN cuts the design time and costs by optimizing one mobile app for multiple platforms.
Seamless integration
Everyone needs a customer-centric app with all-inclusive features. With React Native, you can do it with minimum effort and costs. Developers need to connect a native or third-party module to the appropriate plugin. You can consider the most known React Native's third-party plugins such as React Native Router Flux, React Native Modalbox, or React Native Selectme.
Famous apps built with React Native

Nowadays, the biggest companies worldwide recognize React Native’s advantage and potential for business. Let's look at some world-known projects made with React Native and see why this framework is suitable for mobile app development.
Today, it's probably the most popular mobile app globally with over 1 billion monthly active users. By choosing React Native, the Instagram developers managed to substantially improve their velocity and deliver the product much faster due to the opportunity to share from 85% to 99% of code between the apps for both mobile devices — Android and iOS.
Airbnb
Airbnb is a famous American vacation rental online marketplace. Initially, the company had a goal to accelerate the development time and quickly penetrate the market. They needed technology that helps them to reach that goal. React Native was their choice, and as a result, they got the famous app in a short time with a native-like experience. Now Airbnb has 43.3 million users in the United States.
Bloomberg
Bloomberg is a popular mobile application for iOS and Android that provides global business and finance news. The company chose React Native to accelerate the release of new product features and provide users with a streamlined, interactive experience on all platforms.
Facebook Ads
Facebook, which released React Native in 2015, made using this technology a must for the company. Thus, they made their other product, Facebook Ads, with the React Native framework and achieved excellent results. Today, Facebook Ads is a quickly responsive app with clean UI and intuitive UX on both platforms.
UberEats
UberEats is a popular food ordering and delivery app. Initially, the company needed to enhance its built-in restaurant dashboard, and for this purpose, they chose React Native. The developers were pleasantly surprised by their experience in using the RN framework. Today, their updated restaurant dashboard allows them to attract more clients and significantly increase the consumer base.
Our Experience of Using React Native

Our client, Fractal Labs, came up with an idea of a self-service platform for financial partners targeting SMEs. The concept of Fractal Labs was enabling financial services to access valuable customer data, enhance risk models, lower loss-ratio through continuous monitoring, engage untapped customers, and intelligently target products.
Fractal Labs was looking for a partner that could help them build a mobile application that serves as a front-end interface for their back-end-heavy open banking API.
Our TechMagic team was responsible for building a mobile app and its fast release for both iOS and Android platforms. We chose React Native as a solution since it accelerates development time by sharing code from 90% to 99% between iOS and Android platforms.
As a result, after a few months, we released a properly operated React Native app that feels and looks native on all devices. What’s more, we managed to reach an excellent app performance quality, involve only one engineer, and save the budget by 45%.
Final thought
As you can see, React Native can cut costs for many reasons. This rising framework allows you to build your mobile solution more straightforward and faster at minimum costs and time. What is more, your app quality and performance will be at a high level on all devices.
Ready to get fast, secure, and cost-efficient app development using React Native? Contact us, and we'll build you a high-quality app that seamlessly runs across different devices.



 Software Development
Software Development
 Security Services
Security Services
 Cloud Services
Cloud Services
 Other Services
Other Services
















 TechMagic Academy
TechMagic Academy
 linkedin
linkedin
 facebook
facebook
 twitter
twitter






















