How to Choose Right Technology Stack for Web Product Development

Co-Founder & CEO at TechMagic. Leading a full-stack development company that scales engineering teams and builds software products from scratch. Passionate about AI and innovations.

Learn how to choose the right technology stack for web development, what tools are the most popular in this niche, and what factors affect your choice.
Do you want to develop a website or web app for your business? After the specs list confirmation, you should select programming tools and languages (e.g., technology stack) that affect the project’s architecture. Let's figure out how to choose a technology stack for web application development.
What Is a Web Development Stack?
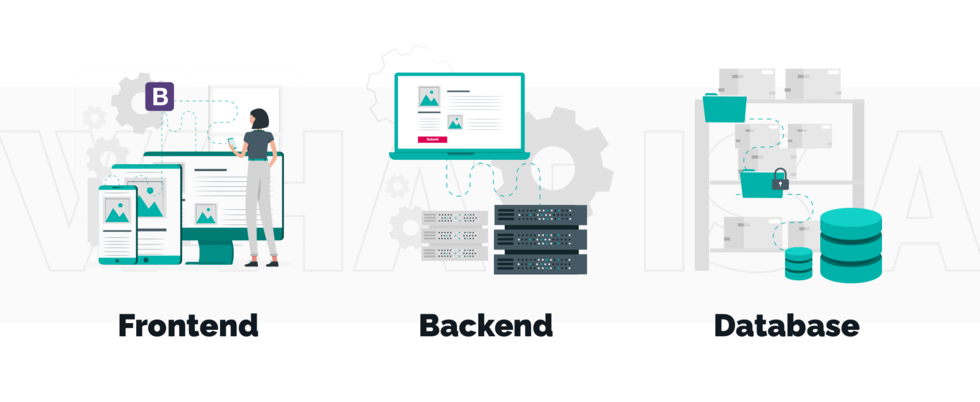
Web development stack consists of solutions for building the front-end and the back-end. Also, developers often use databases for storing big data amounts.
Let’s learn more about how to choose a web tech stack. To get a complete picture, we also recommend analyzing the list of the top web development frameworks).

Frontend
The frontend part can be built with JavaScript (or/and TypeScript), HTML, and CSS combination. Programmers also use Bootstrap (this tool has ready-to-use templates for UI design) and frontend frameworks such as: React; Angular; Vue.js; JQuery; Ember.
Backend
As for backend development services, you can pick a server-based, suitable for monolithic apps, or serverless — the modern approach for microservices deployment, which is our main specialization.
In our practice, we use Node.js, a JavaScript platform based on event-driven, non-blocking I/O model. The main benefit of Node.js is that both the backend and the frontend could be written in JS. This means that you will be able to create web applications with rendering both in the browser and on the server sides.
Learn more about the wide opportunities of Node.js development process. You can also compare Node.JS with other popular environments/languages: .NET, Java, and Python.
Database
You can choose one of these popular databases for server architecture: MySQL; Oracle; PostgreSQL; Microsoft SQL Server. But, if you preferred serverless architecture, pick one from these tools: Google Cloud Storage; Aurora; DynamoDB; MongoDB.
How to Choose Technology Stack for Web Development?

Now let’s define the main five factors that also help figure out how to select the technology stack for web development.
Project requirements
To choose a web technology stack that will meet all your project requirements, you should do profound research in the most popular tools and languages for web development that can help to build needed functionality for your app.
This is why we highly recommend first connecting the team of developers to make a list of project specifications. This way, you can avoid unnecessary expenses for using newfangled technologies that you don't really need.
Project budget
For many companies, startups, for instance, choosing the right technology stack is among the most important factors affecting the budget. Even though most of the tools are free and open-source, the product owners still need to hire a development team whose services can cost a lot. To cut your budget, you should look for developers specializing in the most popular technologies. In such a way, you will find real professionals with affordable rates (for example, TechMagic).
Also, you should think about creating an MVP. In this case, the developers will build a primitive version of your business idea to test on your target audience. Then, after its approval, you can decide to add extra features to provide better competitiveness.
Apart from development costs, you need to take into account maintenance and server costs. If you want to reduce these expenses, pick a serverless architecture for your web application.
Future scalability
It is also important in choosing a technology stack for web development to think about the future of the web application. If you want it to grow, it must be easily scalable and maintainable. To achieve this, you need to build a correct and simple project structure with a low number of dependencies and use reliable technologies.
Depending on the type of project, you may need to pay attention to several other factors, such as performance, so that the implementation of architecture changes does not cost you downtime and huge expenses.
Deadline
Another critical factor in choosing the right technology stack for web development is time to market.
In particular, clients should focus on the web application technology stack that is available to most software developers and can speed up time to release. It is also essential to understand whether the chosen technologies support further scalability.
As for startups, the faster you release the project, the better. This is why you should look for the most widespread and easy-to-use tools and technologies for web app development. In such a way, you will have enough time for a large-scale marketing campaign.
Also, in the development process, there are always some additional problems, new ideas, changes, etc. As a result, time to market can be delayed, and you should clearly understand this factor when you agree on the deadlines with your team.
Security level
Every project needs to comply with a list of rules and regulations (for example, as the GDPR policies provided within the EU) by default.
Furthermore, as the number of cyberattacks grows every day, you need to provide a high data security level. For example, most of the popular frameworks contain some security guidelines. Therefore, you should follow all of these recommendations during the development process.
What Technology Stack to Choose if You Decide to Move Serverless?
Serverless architecture creating is a great way to reduce costs and simplify the development and launch of apps. In this case, software owners do not need to use infrastructure management tools. Even though the created solution still works on servers, it is managed by AWS, which allocates resources and ensures scaling and run services.
To implement such solutions, companies (including us) use this technology stack for web development:
- Static S3 Website, CloudFront CDN, SSL for UI;
- API Gateway, Lambda, SSL for API;
- SNS, Lambda for async tasks.
At the same time, the UI of such solutions is presented in the form of a static web application hosted by AWS S3 and processed with the help of CloudFront, Amazon's Content Delivery Network (CDN). This ensures the fastest possible response to user actions, regardless of their distance to the physical servers. In addition, developers get the possibility to focus on building new services without providing server management solutions, runtime environment, and maintenance, both in the cloud and on-premises.
All resources with serverless architecture are usually charged by the minute. This means that clients only pay for the time the code is executed. This compares favorably with traditional cloud-based virtual machine solutions that stay idle most of the time nevertheless remain paid.
Note that this architecture is not suitable for running monolithic web applications.
Our Experience

Web development is the major branch of TechMagic's expertise. As a full-stack JavaScript development company with focus on AWS and Serverless, we choose the best technology stack for web development within our projects.
Let’s take a closer look at one of our latest projects — Acorn-I.
Our main challenge was to update the existing eCommerce smart platform with user-friendly, modern UX and make the data pipeline enhanced to support more service integrations as well as to be more scalable at a reasonable cost. As a result, let's see what our team did:
- performed front-end web development, having implemented ready-made diagrams, grids, maps, etc. with the help of Angular;
- modernized the existing data pipeline to implement the OOP concept and optimize algorithms;
- integrated machine learning into business logic to automatically generate scripts based on sales and user behavior data;
- created the infrastructure, improving the automation capabilities with the help of AWS Cloud Development Kit;
- provided integration with WooCommerce, Shopify, Facebook, and Amazon DSP to automate advertising campaigns;
- migrated from Serverless Framework to AWS Cloud Development Kit for The Data Platform to support creation of custom AWS Glue resources and tables;
- expanded the capabilities of business logic with the help of Lambda functions (now the platform has more than 300,000 AWS Lambda calls per day);
- used a Serverless Framework as an API for the Ignite frontend to request data from Snowflake and return it to frontend.
As a result, we helped our client move from a consulting business model to a SaaS model, get the maximum cost-efficiency and increase the performance 15 times!
Discover some of our case studies to learn more about products.
Conclusion
We hope we helped you find out how to select a technology stack.
If you look for a dedicated team with the best price-quality ratio for web development services, just write to us! We will build a reliable, scalable, and easy-to-manage solution, able to adapt to the changing needs of your market niche. Contact us right now if you have an idea for a new product. We will help you to choose the right technology stack for web development, estimate the budget of your project, and discuss it in detail.



 Software Development
Software Development
 Security Services
Security Services
 Cloud Services
Cloud Services
 Other Services
Other Services
















 TechMagic Academy
TechMagic Academy
 linkedin
linkedin
 facebook
facebook
 twitter
twitter






















